本文共 1677 字,大约阅读时间需要 5 分钟。
转自:
阅读目录
写在前面
上次无意间写了一篇博文,谁知还是有挺多人关注的。评论当中都是问我界面看起来挺别致的,是怎样设计的?



我不好一个一个的告知,特此,写了这篇博文,希望大家的博客界面都看起来更加悦目。
博客界面设计原理
其实要让自己的博客更加好看(好看与否每个人的眼光不一样),无非就是覆盖原先的css,然后自己写一些css让界面符合自己的审美观。
我当前的博客园首页是怎样设计的
每个人的博客都有自己的管理后台,大家可以跟我一步一步设置下去
1、进入管理后台

2、进入管理后台的“设置”界面

3、选择博客皮肤

4、链接相关的css样式:在页首html文本框中输入<link href="http://files.cnblogs.com/files/liyunhua/cnblogs.css" rel="stylesheet" />

5、点击保存按钮即可。(大家不信可以自己试试,然后看下自己博客园界面是否...)
分享是怎样实现的
有园友问我,右侧分享是怎样实现的

百度输入“百度分享代码”,就知道怎么做了,
注册之后把那段代码输入到“博客侧边栏公告”,

具体代码如下所示:
我的侧边栏时间控件是怎样实现
也有园友问我,我的侧边栏时间框看起来挺雅致,在此我也顺便分享一下吧,要实现如下图所示效果,其实也非常简单

也如上一样,进入设置界面,

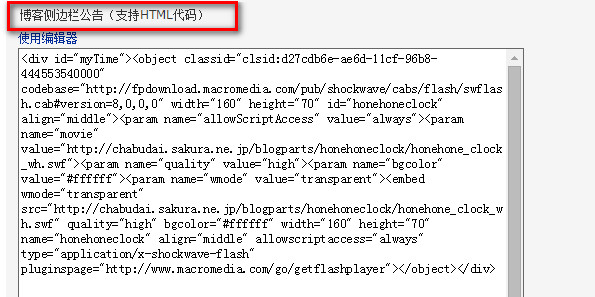
在“博客侧边栏公告(支持HTML代码)”文本框中输入:
博客园界面目录设置
目录设置我也是看了园友的一篇文章《》,做了一个很简单的功能。之所以要弄一个目录,就在于你可能写的博文特别长,那么,在文章最开始就把相关目录显示起来,让园友能方便查看你的文章,当浏览到文章的某一章节末尾,也可以方便回顶部。
实现的原理很简单,也就是用js获得你界面上所有的标题(h1到h6,这个在于你自己选用,我就是选择的h4),也是在设置界面,

在“页脚HTML代码”文本框中输入:
有了上面这段js代码,你的界面效果图就会如下所示:

回顶部、收藏、添加评论、首页侧边栏是如何实现?
其实实现也特别简单,大家可以一试。(所以有些事情真的在于细节,一丁点儿改变就能让自己的博客顿生雅致)
同样是在设置界面,

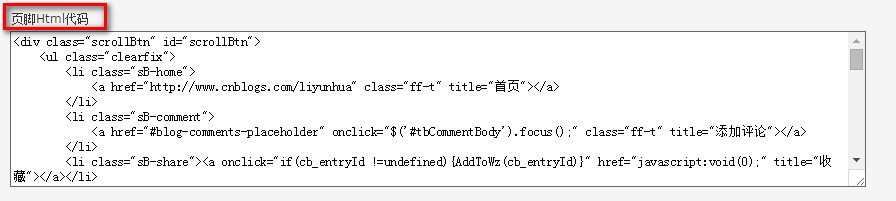
在“页脚Html代码”文本框输入:
界面效果图如下所示:

另外分享一个适合男孩的博客园界面
我想我的博客园界面可能并非大家都喜欢,所以在此特意分享另外一个博客园界面版本,希望对大家有用。
我相信如下的这个版本还算端庄(博客园友地址为http://www.cnblogs.com/wangqiguo/),

其实实现起来也很简单,只需要在设置界面里面选择“博客园皮肤”为“ThinkInside”

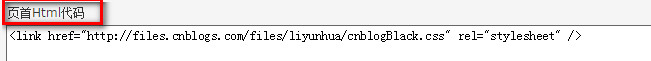
然后在“页首Html代码”输入

点击“保存”就可以了。
还有一个更加雅致的版本分享
其实我本来还有一个更加好看的皮肤要分享,但因为其兼容性不好并且太耗性能,所以就不分享了
在此说一句费话,其实我之前是做.net开发的,后来发现前端越来越好玩了,就只要改变一下css样式就可以。。。
希望有前端高手能指点我一二,每个人都会有瓶颈的时候,强中自有强中手,希望我这个小菜能够得到高手指点
作者:
出处: 本文版权归作者和博客园所有,欢迎转载,转载请标明出处。 如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!